Blog
Bloques estáticos en Magento 2
- diciembre 13, 2023
- Publicado por: admin
- Categoría: Magento 2

Cuando nos referimos a bloques en Magento tenemos que entender que un bloque es una pieza de código, o mejor aún semántica HTML que contiene en menor medida programación en PHP, que son mejor conocidos como los archivos .phtml que están dentro de la carpeta de vistas de los módulos que componente las integraciones de Magento, pero también cuando hablamos de Bloques podríamos estarnos refiriendo a la parte CMS que se encuentra en el BackEnd de Magento que nos permite realizar piezas de código o en este caso de semántica, tengamos claro esto último desde mi punto de vista le nombro semántica al etiquetado HTML que colocamos en un sistema para codificar un lenguaje de programación.
También es importante entender que existen bloques estáticos y bloques dinámicos, la diferencia es que los bloques estáticos son los que se crean específicamente con la herramienta de BackEnd desde esta misma sección, y los bloques dinámicos son los que se construyen en componentes de programación, mediante módulos programados.
Una vez que entramos al BackEnd de un proyecto de Magento en la sección de navegación encontraremos una opción de menú llamada CONTENT y dentro de esta sección se encontrar la sección Blocks ubicada dentro de la sección Elements, en esta ocasión me referiré específicamente a esta sección.
Para que nos sirve esta sección, es para el simple hecho de colocar semántica HTML, una herramienta ya integrada en la plataforma de Magento que nos permitirá enriquecer contenido y si logramos conocer sus funcionalidades al 100% nos daremos cuenta que va más allá de nuestra imaginación ya que podremos utilizarla para incluir todo lo que nos venga en mente, por ahora solo quiero enfocarme en la sencillez de agregar una pieza de código.
A donde podremos colocar esa piezas de código, pues déjame comentarte que a ninguna lado la sección solo nos permite colocar piezas de código que no servirán para que una vez creadas se visualicen en alguna sección de nuestro proyecto de Magento, y el caso es porque esta sección solo sirve para crear la piezas de código o los elementos de contenido, pero una vez que tengamos una pieza de contenido creada mediante otra opción de esta misma sección del menú Elements, sí que nos permitirá colocar cualquier bloque creado.
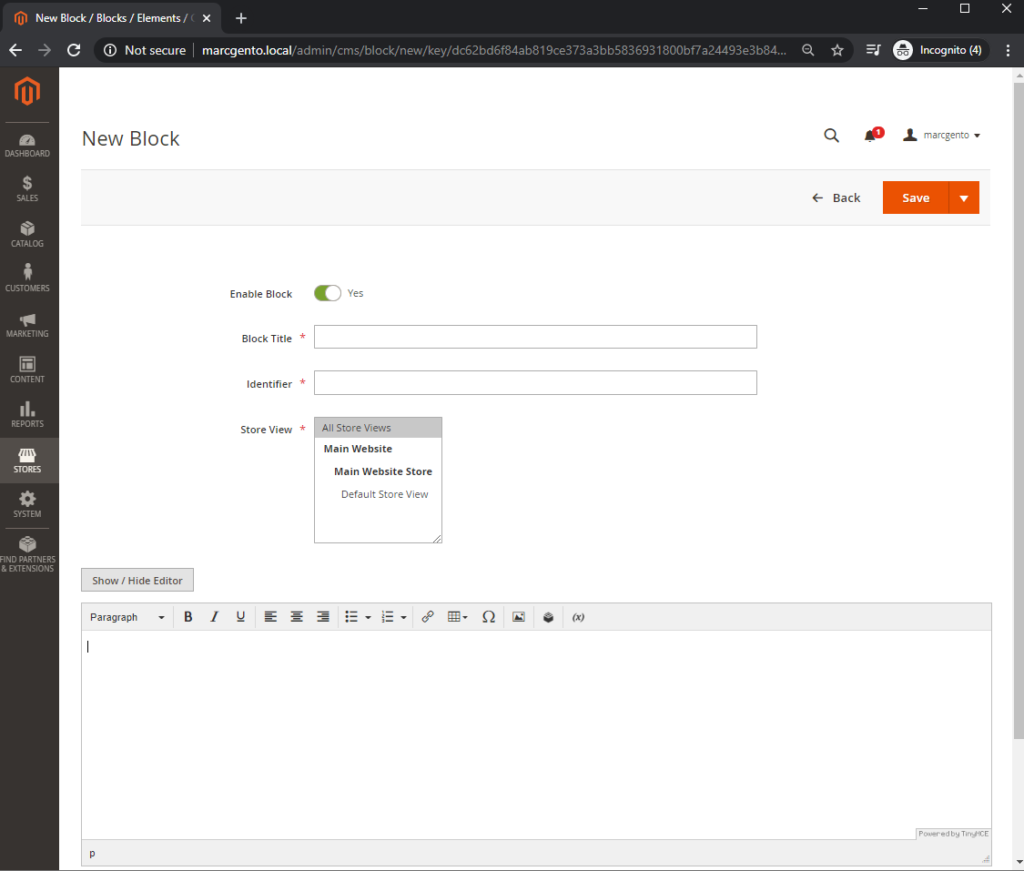
Por ahora simplemente te muestro que es lo que se ve cuando entras a crear un Bloque de contenido:

Enable Block: es como una bandera que permitirá habilitar o des habilitar un bloque de contenido, esto es muy útil porque no importa que el bloque de contenido ya exista en la página y sea visible porque desde esta opción podremos controlar su visualización, puede ser que en algún momento necesitemos agregar alguna modificación para lo cual podríamos deshabilitarlo posterior poder crear todas las actualizaciones.
Block Title: Es el nombre de nuestro bloque de contenido así es como podremos identificarlo con el reste de los demás que sean creados.
Identifier: este parámetro es importante ya que mediante esta definición es como podremos identificar el bloque, por si más adelante en un módulo de programación deseamos mandarlo a llamar dinámicamente, e incluso desde otros elementos de bloque estáticos.
Store View: esto representa el alcance de publicación del bloque, este parámetro lo encontraremos por el resto de elementos de configuración del BackEnd, en pocas palabras que tanto alcance de visualización tendrá el elemento, ya que hay que recordar que Magento es multi vista, multi tienda y multi dominio, así que es un parámetro que permitirá hasta donde y en que secciones se mostraría el bloque.
Y Finalmente El contenido del Bloque que es la caja de contenido que permitirá colocar todo el código necesario con formato en un sistema ya conocido en todos los CMS mejor conocido como el editor de texto WYSIWYG para formatear HTML enriquecido, en esta sección es donde colocaremos toda la semántica así como permitirá agregar o concatenar más bloques o elementos.
Como hacerlo
- Acceda al área administrativa de Magento por ejemplo: http://marcgento.local/admin
- Navegar a Content | Blocks.
- Haga clic en el botón Add New Block.
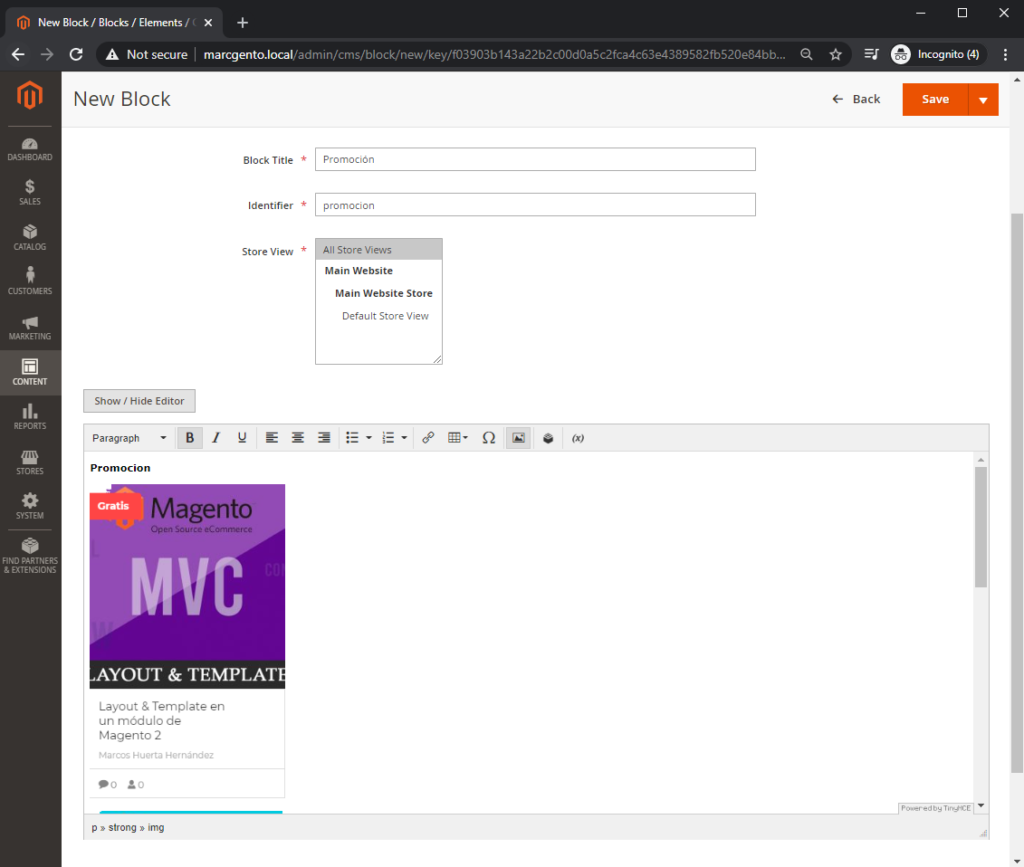
- En el campo Block Title, colocar Promoción
- En el campo Identifier, color promocion.
- Seleccione All Store Views como el alcance de la pantalla.
- En Content, inserte un título y tres imágenes con el mismo tamaño que se ajusta en el espacio de la izquierda.
- Clic en el botón Save Block.