Blog
Diseño de un Tema en Magento 2
- diciembre 13, 2023
- Publicado por: admin
- Categoría: Magento 2

Lo primero que hay que tener en cuenta es como Magento ha pensado para conseguir lograr este fin, dentro de una instalación recién instalada de Magento para el desarrollo de una tienda de comercio electrónico lo que nos encontraremos será con dos Tema por defecto, el Tema Luma y el Tema Blank, estos dos temas está a disposición para que podamos utilizar.
El tema Luma es el tema que se activa por defecto y es el aspecto que tendrá nuestra instalación de inicio, este tema Magento lo ha desarrollado para que mediante una instalación de datos de ejemplo, podamos conocer todas la paginas nativas con las que cuenta Magento, es una vista previa y funcional para presentar las secciones o bondades con la que podría contar un proyecto completo de Magento.
El tema Blank es el tema que sirve de base para la generación de nuevos temas por parte de los desarrolladores o en este caso las personas que estarán a cargo de la creación de un Tema nuevo para Magento, la diferencia de este Tema con respecto a Luma es su diseño y Look And feel, la idea que tuvo Magento es desarrollar un Tema con el mismo número de elementos pero sin estilos sin diseño y sin estructura definida para que a los desarrolladores de Temas fuera más sencillo solo tomar las estructuras de las paginas nativas y empezar a desarrollar a partir de ese tema.
Una vez que conocemos los beneficios de los temas existentes pasemos a desarrollar un tema personalizado, y esto se realiza mediante la creación de una estructura de carpetas y archivos que permitirán poner a disposición un Tema heredado a partir de otro en este caso el tema Blank o bien el Tema Luma, para nuestro caso como el objetivo no es crear un Tema cero sin estilos ni estructuras definidas sino más bien a modo de ejemplo necesitamos seguir utilizando el tema Luma pero poder personalizar algunas secciones heredaremos desde el tema Luma.
Creando la estructura de Carpetas para el nuevo Tema
Suponiendo que nuestra empresa es Marcgento y nuestro tema se llamara magenters vamos a crear la carpeta magenters en la siguiente ruta: app/design/frontend/Marcgento/magenters, posterior crearemos los archivos de configuración y registro de un tema theme.xml y registration.php.
Como hacerlo
- Crear carpeta del tema app/design/frontend/Marcgento/magenters
- Crear archivo de configuración para temas en Magento theme.xml
- Crear un script php para registrar el tema en la plataforma de Magento registration.php
- Crear es
- web
- css
- source
- fonts
- images
- js
- css
- web
theme.xml
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:nonamespaceschemalocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Mi tema Magenters</title>
<parent>Magento/luma</parent>
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>Mediante este archivo de configuración indicaremos a Magento que el título del Tema es “Mi tema Magenters” heredara del tema principal Luma mediante “Magento/Luma” y contendrá una imagen llamada “preview.jpg” localizada en la ruta app/design/frontend/Marcgento/magenters/media/preview.jpg Es la imagen que se pre visualiza en el área de BackEnd como miniatura del Tema
registration.php
<?php
\Magento\Framework\Component\ComponentRegistrar::register(
\Magento\Framework\Component\ComponentRegistrar::THEME,
'frontend/Marcgento/magenters',
__DIR__
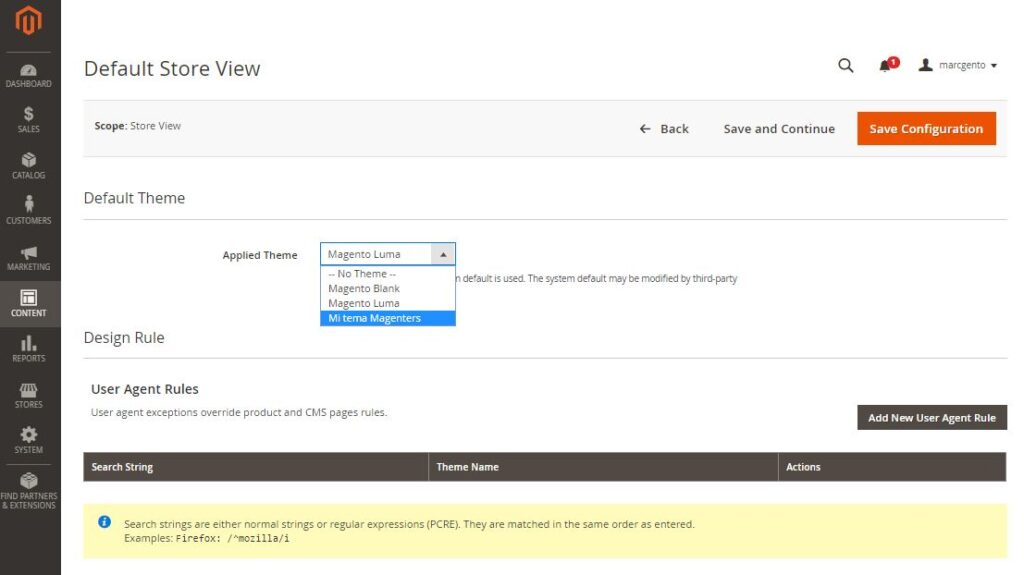
);Mediante este script php lo que conseguiremos será registrar el nuevo tema en la plataforma de Magento así ya estaría disponible para su elección en el are de BackEnd como se muestra a continuación:


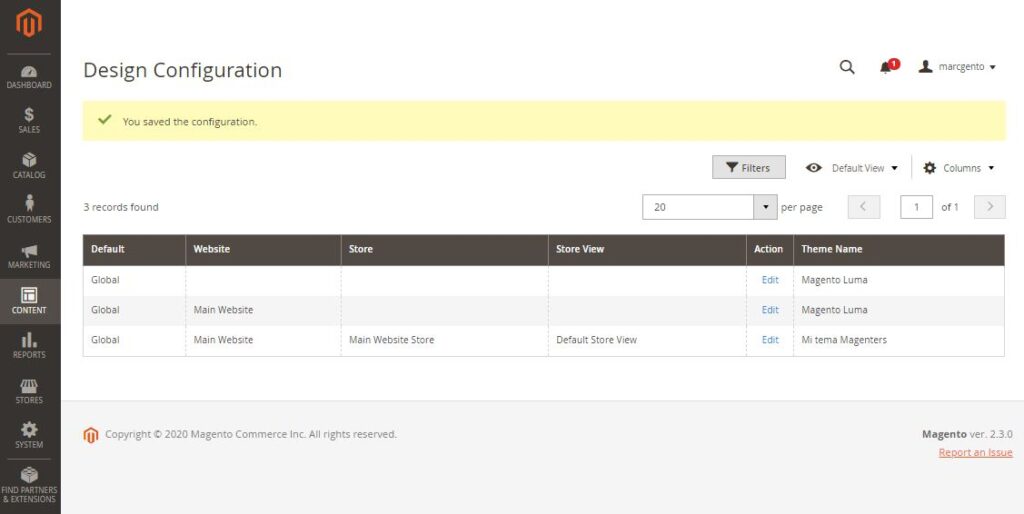
Es importante saber que una vez que el tema se cambia por alguno de la selección, hay que limpiar la cache desde la línea de comando en la ruta principal del proyecto mediante el comando php bin/magento c:f
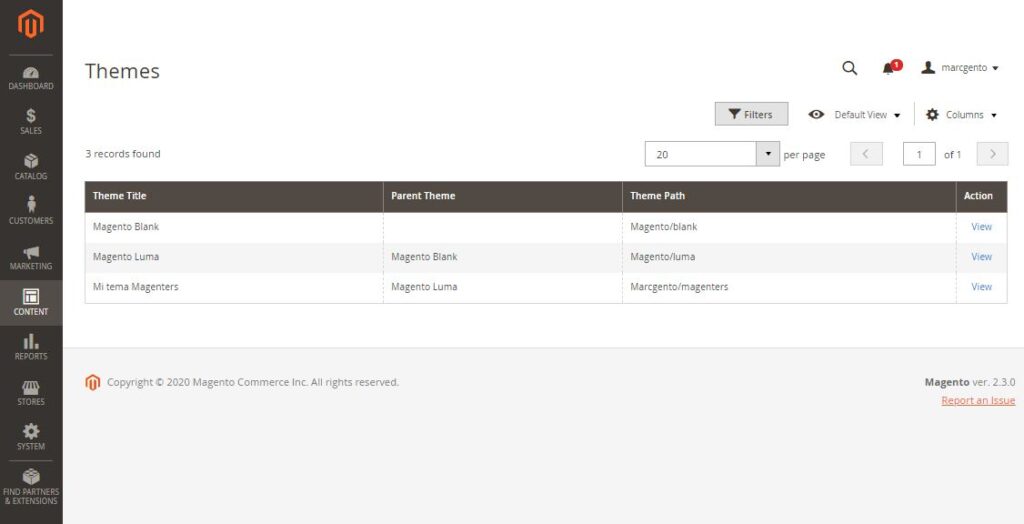
También puede validar que el Tema se ha agregado correctamente y verificar que el tema del cual está heredando esta correcto en la sección CONTENT | Design | Themes aquí es donde se puede verificar que el tema ya está registrado y el Tema del cual ha heredado:

Hasta este punto todo parece funcionar muy bien una vez aplicado los cambios y actualizado la cache podemos ir a la página principal y al recargar el sitio podremos ver lo siguiente:

Esto quiere decir que todo ha funcionado perfectamente por que los estilos son iguales a los del Tema Luma, el problema ahora es que los Widgets que sirven para posicionar los elementes en el Tema Luma no fueron creados para este nuevo tema que acabamos de crear así que lo que hay que realizar es crear un Widget que se posiciones en la página principal pero esta vez con el Tema nuevo que ya existe en el listado, para ver cómo realizar este ejercicio podrás ir a verlo en el artículo Widgets en Magento 2 como usarlos y para qué sirven.