Blog
Personalizando el diseño de una página nativa de Magento 2
- diciembre 13, 2023
- Publicado por: admin
- Categoría: Magento 2

Cuando hablemos de personalizar la apariencia de algo nativo de Magento, por ejemplo una página estamos hablando de por un lado cambiar la configuración de un layout, que está representado por un archivo con formato XML que estructura el área y secciones de una página, así como la representación de la semántica de etiquetas con código php representado por archivo PHTML.
Estos es importante porque podemos cambiar la apariencia, modificar la estructura para que esta se adapte a lo que necesite cualquier empresa, esto sin olvidar que en la mayoría de los casos no perder la funcionalidad nativa que contienen Magento para poder aprovechar esas bondades al máximo.
Personalizando el diseño de una página nativa
En este artículo voy a mostrar de forma sencilla como con un simple atributo se puede cambiar la apariencia de una sección nativa de Magento.
Cuando navegamos por un sitio de Magento y damos clic a un producto este nos estará llevando al detalle de un producto en particular, a este detalle de producto Magento lo reconoce como una página nativa en donde ya está estructurado y cada sección o bloque está representado por un componente en específico, todos en conjunto conforman la página nativa del detalle de un producto.

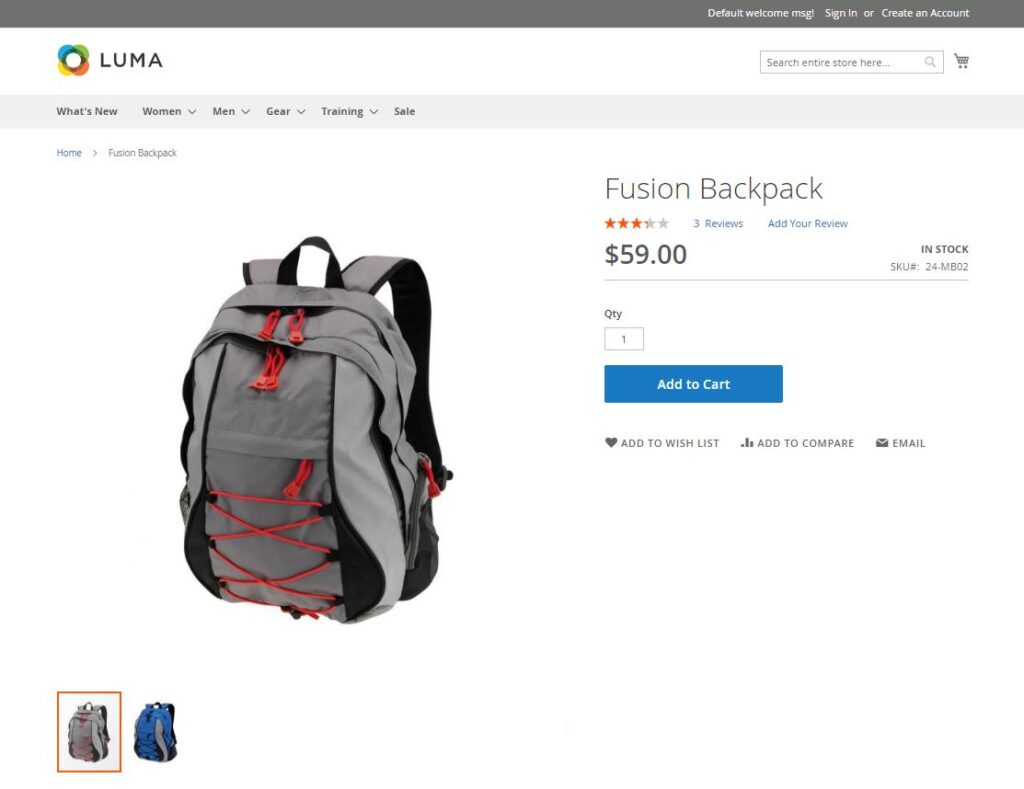
Así es como luce una sección nativa en el tema Luma personalizado sin ningún cambio hasta este momento.
Como se puede ver es un diseño con una columna principal, lo que vamos a conseguir en este ejercicio es cambiar ese diseño, para lo cual contamos con estas opciones:
- Una columna (1column)
- Dos columnas Izquierda (2columns-left)
- Dos columnas Derecha (2columns-right)
- Tres columnas (3columns)
Ahora lo que necesitamos antes de poder llevar a cabo este ejercicio es tener ya en este momento un Tema nuevo creado en el proyecto para lo cual si aún no has realizado este ejercicio te invito primero a que revises el articulo Diseño de un Tema en Magento 2.
Una vez que tengamos definido nuestro nuevo Tema tendremos que crear una carpeta dentro del directorio de nuestro tema por ejemplo si nuestro tema se encuentra en app/design/frontend/Marcgento/magenters en donde nuestra empresa es Marcgento y nuestro tema personalizado heredado de Luma se llama magenters.
La forma más limpia de sobrescribir que existe en Magento para cambiar la estructura de una página nativa de Magento es crear una carpeta llamada “Magento_(Nombre del módulo a sobrescribir)” si lo que ya tenemos ubicado es el layout nativo que sobrescribiremos simplemente así es como deberíamos nombra la carpeta, para este ejemplo se sobrescribirá un layout del módulo “module-catalog” así que nuestra carpeta la llamaremos “Magento_Catalog” esta es la definición que nos indica Magento.
Como hacerlo
- Crear la carpeta Magento_Catalog en app/design/frontend/Marcgento/magenters/Magento_Catalog/
- Crear la carpetas layout/ dentro de Magento_Catalog/
- Crear un archivo de configuración de layout llamado catalog_product_view.xml dentro de la carpeta layout/
catalog_product_view.xml
<?xml version="1.0"?>
<page layout="2columns-left" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
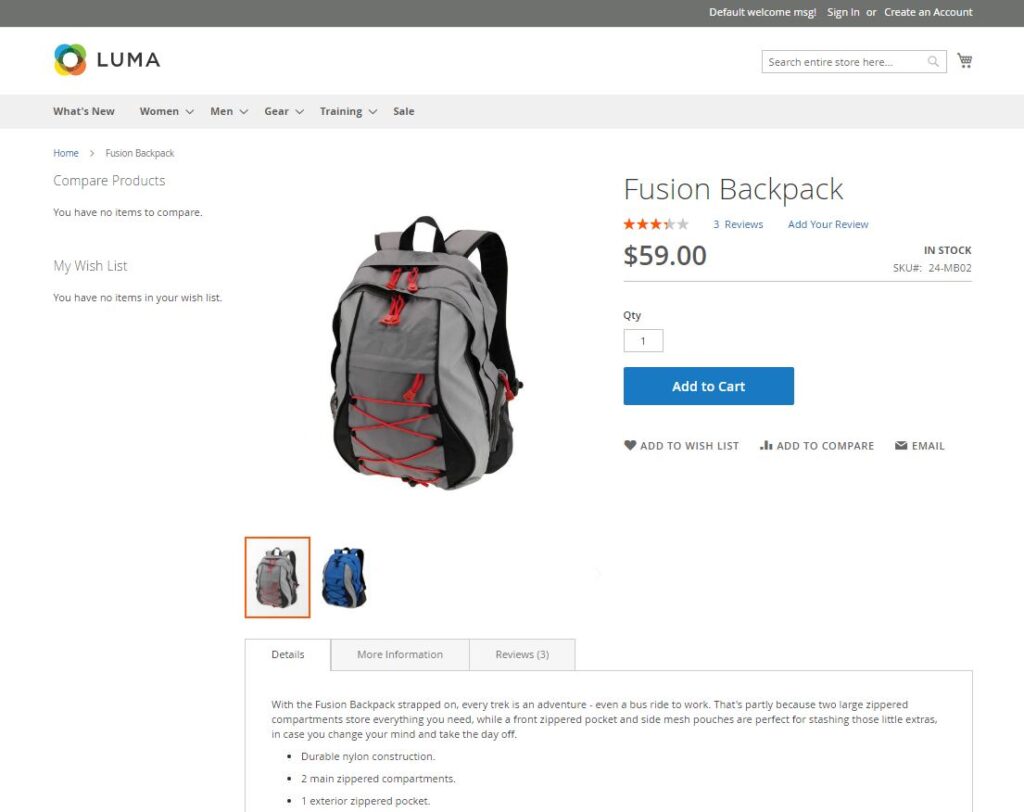
</page>Con esta simple modificación de un archivo de configuración conseguiremos que la página nativa del detalle de un producto se muestre de esta forma:

Ahora se puede ver una sección más del lado izquierdo, un sistema de distribución de 2 columnas izquierdo.